Interaction to next page (INP) hace parte de los indicadores que Google Chrome aplica a todas las webs para establecer la calidad y el rendimiento que ofrecen. Anteriormente, existían tres métricas, pero para mejorar la experiencia del usuario la INP entra a reemplazar a una de estas.
Interaction to next page (INP) y los core web vitals
Para que las páginas web logren posicionarse en buscadores como Google deben tener en cuenta una serie de factores. Entre estos se encuentran la velocidad de carga, el tipo de contenido, los core web vitals, entre otros.
Estas últimas también son conocidas como principales métricas web. Son tres indicadores que buscan mostrar la experiencia de los usuarios y el rendimiento que tiene una página web.
Anteriormente, se contaba con las métricas LCP, FID y CLS. Pero con el tiempo, se encontraron algunas fallas en la FID y se decidió reemplazarla con interaction to next page (INP).
- LCP: Largest Contentful Paint. Esta medida tiene que ver con el tiempo que tarda en cargar la web. Lo ideal es que tarden menos de 2,5 segundos en mostrarse los elementos. Para esto, es de utilidad comprimir y optimizar las imágenes, habilitar el almacenamiento en caché, entre otras estrategias.
- FID: First Input Delay. Tiene en cuenta el tiempo de interacción. Esto se refiere a lo que puede tardar la web para permitir que un visitante interactúe con su contenido. Se busca que la web tenga un FID menor a los 100 milisegundos. Para mejorar esta medida se pueden emplear menos elementos javascript o reducir las solicitudes que se hacen al servidor.
- CLS: Cumulative Layout Shift. A través de este se puede medir la estabilidad que tienen los elementos de una web. Así se evita que los usuarios pulsen por error elementos no deseados. Se dimensionan de una manera más eficiente los contenidos como anuncios e imágenes. El valor ideal se encuentra por debajo del 0,1. Para mejorar este valor se debe especificar el código HTML y evitar animaciones que puedan cambiar la posición de los elementos.
¿Qué es exactamente interaction to next page (INP)?
Esta métrica aún no se encuentra en funcionamiento, pero para marzo de 2024 entra a reemplazar a la FID. Este elemento busca medir el tiempo que pasa hasta que el usuario puede interactuar con todas las piezas que se muestran en la web. Aquí se calcula cuánto tarda entre la interacción del usuario con un elemento, como un clic a un enlace, y que el contenido se pueda visualizar.
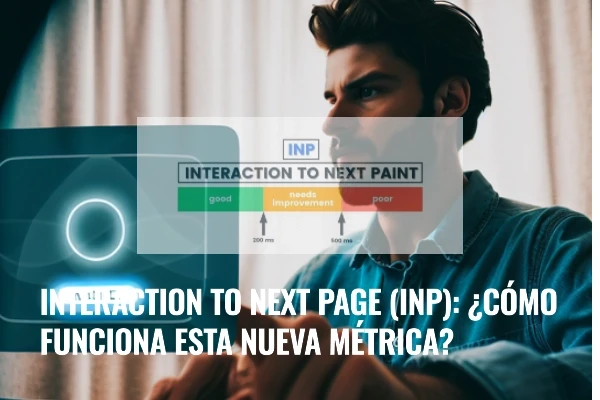
¿Cómo se mide interaction to next page (INP)?
Esta métrica es medida en milisegundos y se busca que su puntuación sea menor a los 200 milisegundos. La información de la web puede analizarse a través de herramientas como Google Search Console y PageSpeed.
La idea de Google al implementar interaction to next page (INP) es que los creadores de páginas web le presten atención a todos los elementos. Era habitual que se optimizara la parte principal de la web, pero que no se tuviera en cuenta el resto. Esta métrica no mide solo el retardo sino que tiene en cuenta toda la respuesta que ofrece la página.
¿Qué busca Google al cambiar el FID por INP?
Con el paso del tiempo y la utilización de las core web vitals, Google hizo un análisis de su eficacia. Descubrió que el FID fallaba al identificar las experiencias del usuario que eran deficientes. Evidentemente, las principales mejoras que ofrece el INP son:
- Muestra un análisis más amplio de la interacción con la web. Se puede establecer el tiempo que tarda realmente entre la interacción del usuario y la respuesta de la página.
- El FID solo mostraba el tiempo de retraso de la primera interacción del usuario. Por el contrario, el INP tiene en cuenta todas las interacciones que se realicen.
INP: componentes y causas de una interacción lenta
El INP tiene tres elementos principales que lo componen. Adicionalmente, la suma de estos da como resultado la métrica general, por esto es importante analizar cada uno y corregir los errores que puedan existir:
- Retraso de entrada. Aquí se analiza el tiempo de retraso entre un clic y la respuesta de la página. El lapso puede aumentar si el navegador está ejecutando otro código y debe esperar a que esta acción finalice.
- Tiempo de procesamiento. El tiempo que se gasta para ejecutar el código que responde a la interacción. Este elemento es uno de los que más eleva el INP. El tiempo aumenta si se debe renderizar nuevamente un contenido que tenga muchos elementos. Lo ideal es que el código solo deba hacer unos pequeños ajustes para mostrar el contenido deseado.
- Retraso en la presentación. Este es el tiempo que tarda el navegador en el cálculo de la ubicación y cómo mostrar el contenido. Una web sencilla reduce este valor.
¿Cómo optimizar interaction to next page (INP)?
Para mejorar el tiempo de esta métrica se puede seguir una serie de recomendaciones sencillas. Sin embargo, es importante que cada aspecto de la web se analice y sea optimizado para mejorar el posicionamiento. Las recomendaciones para lograr un mejor INP son:
- Optimizar el código. Analizar el código usado en la web permite encontrar procesos que pueden simplificarse.
- Herramientas para medir. Hacer un análisis de la web con herramientas de pago o gratuitas ayuda a identificar problemas en la página.
- Latencia de las interacciones. Optimiza las interacciones que cuenten con una latencia más alta. Esto puede hacerse a través de herramientas como DevTools.
- Mantén la simplicidad. Optimiza los elementos visibles y usa pocos recursos externos. Analiza el código JavaScript y corrige cualquier elemento que pueda bloquear la capacidad de respuesta de la web.
La importancia del interaction to next page (INP)
Por todo esto, Google busca ofrecer una mejor experiencia para el usuario con cada una de las modificaciones que realiza en el buscador. Sin duda, la medida del interaction to next page (INP) ofrece un análisis integral del tiempo de respuesta de la web. Algo que no sucedía con el FID y que impedía ver algunos errores en las webs que entorpecían la interacción de los usuarios.