Si aún no sabes qué significan los core web vitals, has llegado al lugar adecuado para entender su significado. Cuando buscas una página web a través de Google, no solamente te limitas a obtener la información. Alrededor de esto hay toda una serie de experiencias que se convierten en factores de posicionamiento SEO. Es por esto por lo que Google optó por la creación e implementación de las core web vitals o también llamadas ¨métricas esenciales¨.
Core web Vitals: Métricas fundamentales para el SEO
Las core web vitals son un conjunto de métricas determinadas por Google y que empiezan a regir en el mes de Junio del 2021. Estas métricas, representarán las formas en las que el usuario puede interactuar con las páginas web. Se medirán sus niveles de experiencia (Galeano, 2020). En otras palabras, los resultados de dichas mediciones podrán determinar el nivel de posicionamiento de una página a partir de la experiencia de usuario o bien llamado UX (user experience).
¿Cuales son los core web vitals?

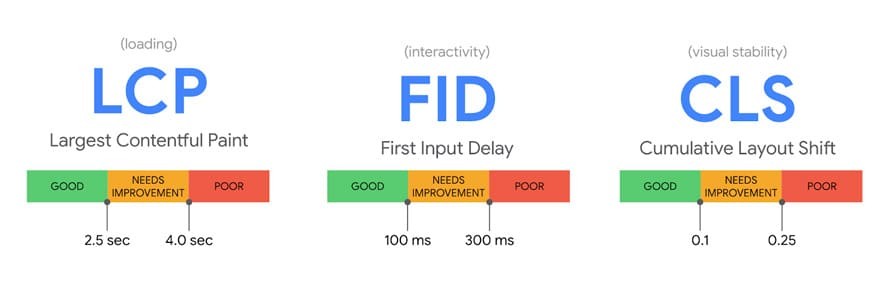
- La velocidad de carga percibida (LCD).
- Respuesta de las páginas a la primera interacción (FID).
- Estabilidad visual de acuerdo con los cambios de diseño (CLS) (Einatec, s.f.).
La idea de Google es que estas métricas se adapten en el tiempo. Esto lleva a una evolución constante. Estas métricas se adaptan a los diferentes cambios en las estrategias de marketing y en el mercado digital.
¿Para qué sirven las Core Web Vitals?
Los Core Web vitals miden varios factores que, de ahora en adelante, van a afectar el posicionamiento en SEO. Estos se refieren a variables que afectan el rendimiento al cargar contenido, tiempo de interacción y estabilidad visual. Explicaremos cada uno:
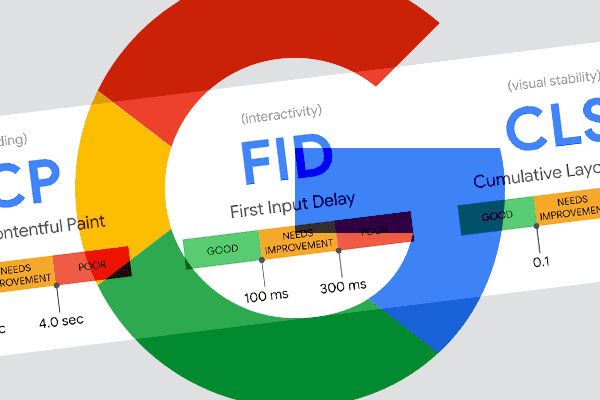
LCP (Larger contentful Paint).
Este es uno de los core Web Vitals que determina cuánto se demora en cargar el contenido más largo. Es decir, la velocidad de carga de la página. Esto quiere decir en cuánto tiempo el usuario logra ver el contenido más pesado. Tiene en cuenta elementos como videos, imágenes, nodos de texto y elementos dentro de otro elemento.
Google determinó que la velocidad de carga de una página debe tomar un tiempo menor a 2.5 segundos; al superar este tiempo se requerirán mejoras que mejorarán la experiencia del usuario de forma positiva, tanto para desktop como para móviles.
Además de la medición de los segundos, como métrica principal para este Core web vital, también se medirá el número de usuarios con problemas de velocidad de carga, la cantidad de contenidos que necesitan optimización, el tiempo de carga de cada contenido y el tipo de dispositivos con los que la página carga más rápido.
Algunos factores a considerar para mejorar la velocidad de carga
Para lograr la velocidad de carga adecuada es muy importante optimizar las imágenes al menor tamaño posible para que tome menos tiempo su carga completa.
Además, se debe eliminar los caracteres necesarios y minimizar los HTML. Es necesario, de igual forma, manejar diseños responsive, hacer limpieza de código y utilizar plantillas ligeras, utilizar los llamados CDN y tener servidores que soporten una buena velocidad.
FID (First Imput Delay)
Este es el segundo de los core web vitals que se encarga de medir el tiempo de reacción de la página web. Esto se refiere al momento en el que un usuario de una página web da clic o interactúa con algún elemento y el tiempo en que ella reacciona.
Acá tienen mucha influencia el manejo y administración de los elementos HTML que conforman la página web.
Las métricas para medir la interactividad de una página web incluyen los valores con los que, según Google, debe cumplir esta métrica. Ten en cuenta que debe ser inferior a 100 ms.
En otras palabras se mide la velocidad de transferencia de datos.
CLS (Comulative Layout shift).
El tercero de los core Web Vitals que calcula la distancia de desplazamiento de los elementos que hacen parte de la página. Es decir, el tiempo en el que los diversos elementos cambian de posición y afectan el diseño y la visualización.
Para medir este Core Web Vital se tienen en cuenta factores como el tamaño de la ventana del dispositivo en el que se está cargando la página web, la velocidad de transferencia de datos y los recursos y herramientas hardware con las que cuentas.
Está métrica debe estar por debajo de la puntuación 0.1, según Google.
Para mejorar el tercero y último de los core web Vitals es importante añadir dimensiones a ciertos recursos, como imágenes y anuncios. Debes determinar el espacio para el contenido que se necesita en la página web, y además, priorizar la pre – carga de recursos.
Para poder realizar el análisis correspondiente a los Core Web Vitals, es fundamental utilizar la plataforma Google page speed test.
¿Cómo afectan las core web vitals al SEO?
Es importante aclarar que a partir de Mayo del 2021 los core web vitals serán un factor decisivo al momento de buscar posicionarse en SEO.
Es importante que sepas que según John Mueller de Google, los core web vitals serán revisados inicialmente para móviles. Esto lo pueden confirmar en este video en el minuto 45 donde lo expresa claramente.
Lo que Google pretende con cada una de estas métricas es mejorar la experiencia de los usuarios y que de esta forma logremos encontrar páginas que respondan rapidamente a los requerimientos de los usuarios.
Los core web vitals tendrán una afectación determinante en la forma en que se presenta el contenido. Especialmente al momento de utilizar diseños responsive. En el momento en que Google detecte una mala puntuación en algunas de estas páginas, concluirá que la página web no brinda la experiencia adecuada. Por tanto, no cumple con elementos esenciales para ser visible.
Los core web vitals son una realidad que no se puede negar. Por el contrario, aquellas personas o negocios que tengan estrategias de marketing digital, deben comenzar a implementarlas y a medirlas. Como cualquier otra métrica, se deben crear estrategias a partir de ellas que lleven a garantizar el éxito del posicionamiento. Seguramente se convertirán en un camino de constante aprendizaje y cambio de acuerdo con las tendencias de marketing que vayan apareciendo.
Si te interesa que te ayudemos a mejorar la velocidad de carga de tu página y de esta forma mejorar el posicionamiento orgánico contáctanos ahora mismo.